InstallationBack to top
Thank you for choosing MND WP21! You can install your new theme the following way:
- In your WordPress Dashboard, go to Appearance → Themes.
- Click the Add New button at the top of the page.
- Click the Upload button at the top of the page.
- Click Browse and select the mnd-wp21.zip file from your computer.
- Click the Install Now button.
After installing the theme, you can activated it either on the installation page, or on the Appearance → Themes panel.
Tip: To read more about installing themes correctly: WordPress Adding New Themes.
CustomizerBack to top
MND WP21 is customizable via the WordPress Customizer. To access the theme settings in the WordPress Dashboard, go to Appearance → Customize.
Theme Options
You can use the following HTML tags in all the text fields: <em>, <strong>, <a>, <span>, <br>.
General Options
- Blog Layout: Change the way posts will be displayed on the blog and archives pages.
- Full-Width Layout: Hide the sidebar. Will affect posts, pages, archives, and search results.
- Post Display: Show the full posts or as excerpts on the blog and archives pages.
- Sidebar Position: Display the sidebar on the left or right of the main content.
- Read More Link Text: Change the text dislayed by the <!--more--> tag.
- Responsive Menu Label: Change the label of the menu in the responsive version.
Top Bar Options
- Top Bar Logo: Upload a logo from your computer to appear in place of the top bar site title.
- Top Bar Site Title: The website name to appear on the theme.
- Hide/Show Elements: Hide or display the top bar site title, with 2 options for the primary menu.
Header Options
- Hide/Show Elements: Hide or display the colored mask over your header and/or the wave effect at the bottom of the header.
Posts & Pages Options
- Posts & Pages Sidebar: Show a different sidebar on single posts and pages.
- Post Meta Icon: Upload or select an image for / hide or display the post meta icon.
- Related Posts Title: Change the title of the related posts appearing on single posts.
- Related Posts By: Filter the related posts on single posts by categories or tags.
- Hide/Show Elements: Hide or display the related posts, author info, and share buttons.
Footer Info Options
- Footer Credits: By default displays copyright, year, site title, and credits. Mandatory.
- Footer Disclaimer: Post your site disclaimer, terms of use, other relevant info.
- Hide/Show Elements: Hide or display the footer disclaimer and social icons.
MND Plugins
- If you have any of the MND plugins activated (Filmography, Press Library, Video Vault, Fan Sidebar), MND WP21 will show you options like: display prev/next navigation, categories and tags, related and popular videos, and more.
Colors
Global Colors
- Change colors like the background, body text, and accent across your entire site.
Top Bar Colors
- Change colors like the background, menu links, social icons, and site title in the top bar.
Header Mask
- Change the color of the mask overlayed on your header.
Widgets Colors
- Change the background and text colors for your sidebar and footer widgets.
Footer Colors
- Change colors like the background, site info and disclaimer text, and menus in the site footer.
Other Sections
Header Image
- Choose your header image by uploading a new photo, or selecting between the ones in your media library.
Background Image
- Choose a background image to use in place of the color specified in the Colors section above.
Content Options
- when the free WordPress plugin Jetpack is installed
- Display or hide meta elements for the posts, also featured images for blog and archives, single posts, and pages.
WordPress' Default Sections
- Site Identity: Edit the site title, tagline, and icon that will be displayed on the browser top bar.
- Menus: Manage your menus in this panel, including setting their location.
- Widgets: Configure your widgets in this panel and see your changes live.
- Homepage Settings: Set a page to be your homepage and/or a location for your posts.
- Additional CSS: Add your custom CSS here to overwrite/add to the theme styling.
MenusBack to top
MND WP21 supports 2 custom menus: a primary menu, plus a menu for your social profiles.
Primary Menu
- To add your main menu, go to Appearance → Menus.
- If you don’t have a menu already, click the create a new menu link to add one.
- On the left side of the Menu page, choose your menu items and click Add to Menu.
- In the Menu Settings section check the Primary Menu option.
- Click Save Menu when finished.
Social Icons Menu
- To add a social icon menu, go to Appearance → Menus.
- If you don’t have a menu already, click the create a new menu link to add one.
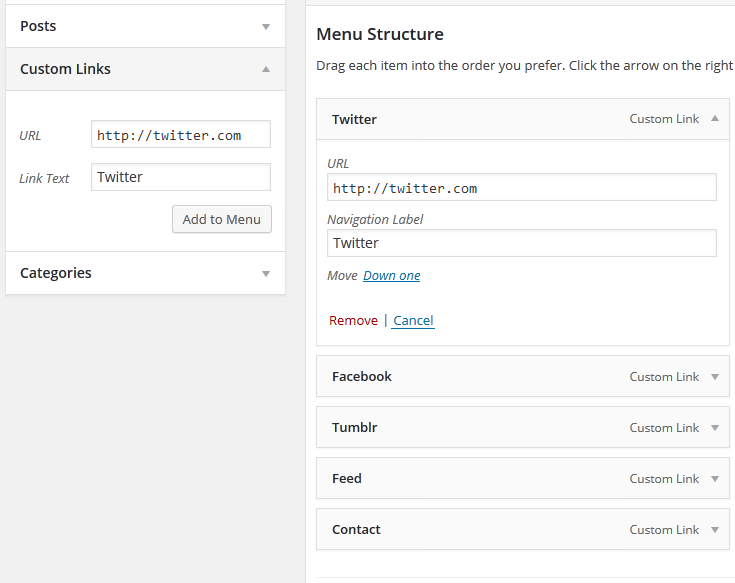
- On the left side of the Menu page, click the Custom Links item to add your social links.
- Add the URL for each of your social profiles and a label for the link, then click Add to Menu. The theme will detect which site you are linking to and display the matching icon.

- Icons are supported for the following sites: Facebook, Flickr, Google+, Instagram, Pinterest, Spotify, Tumblr, Twitter, Vimeo, VK, Yahoo, Youtube, WordPress.com, Email (URLs with /contact/, /contact or mailto:), RSS Feed (URLs with rss, feed=, /feed/ or /feed).
- In the Menu Settings section check the Social Icons Menu option.
- Click Save Menu when finished.
Tip: To read more about using the WordPress menus: WordPress Menu User Guide.
Widget AreasBack to top
MND WP21 supports 3 different widget areas you can use to add content to your site.
Sidebar Widgets
MND WP21 displays widgets in the sidebar. Go to Appearance → Widgets and add widgets to the Sidebar Widgets panel.
Footer Image Feed
MND WP21 supports a widget area in the footer where you can display a full-width feed of your Instagram account, or photos from your gallery. Go to Appearance → Widgets and add widgets to the Footer Image Feed panel.
Instagram Feed
This is done with the help of the free WordPress plugin WP Instagram Widget:
- Install and activate the plugin.
- Go to Appearance → Widgets.
- Add the Instagram widget to the Footer Widgets panel.
For best results, it's recommended to set the number of photos displayed to 8.
Gallery Feed
This is done with the help of the free Coppermine plugin CPMFetch (account needed):
- Install and activate the plugin in your gallery following the instruction at the link above.
- Go to Appearance → Widgets.
- Add a PHP-enabled widget to the Footer Widgets panel.
- Add the PHP code to the widget and save it.
IMPORTANT: Make sure you have installed a WP plugin like PHP Code Widget, as PHP code doesn't work in widgets.
Footer Widgets
MND WP21 displays (3) widgets in the footer. Go to Appearance → Widgets and add widgets to the Footer Widgets panel.
Tip: To read more about using the WordPress widgets: WordPress Widgets.
Image SizesBack to top
- Custom logo image is flexible (300-400px wide by 26-52px high recommended).
- Header image is unlimited wide by 520px high.
- Featured images are 750px wide by 300px high (1125px wide by 450px high recommended).
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article